
Förderjahr 2023 / Projekt Call #18 / ProjektID: 6774 / Projekt: OpenFastLane
Der folgende Beitrag beleuchtet die gestalterischen Überlegungen zum Interaktionsdesign der Desktop-Oberfläche für die Verwaltung sowie das Layout für Smartphones zum Scannen der QR-Codes.
Konzeption & Hintergrund
Die Gestaltung einer digitalen Lösung für die Lebensmittelausgabe der Volkshilfe Wien erforderte nicht nur ein durchdachtes Konzept, sondern auch die richtigen Werkzeuge für ein effizientes UX-Design. Als Industriestandard wurde hier Figma als Werkzeug für die Screendesigns verwendet, um vor allem die Konsistenz der vielen verschiedenen Benutzerinteraktionen und -zustände zu gewährleisten. Figma ermöglicht die Erstellung von Design-Systemen, die als zentrale Quelle für Farben, Schriftarten und UI-Komponenten dienen. Dies stellt sicher, dass das gesamte Design konsistent bleibt und eine einheitliche Erfahrung für Nutzer:innen bietet. In diesem Fall wurde das Farbschema der Volkshilfe Wien mit ihrer Hauptfarbe Rot übernommen und als Schriftart der serifenlose Font “Inter” ausgewählt. Für die Erstellung der Symbole und Grafiken war es wichtig, eine Überladung zu vermeiden, sodass Mitarbeiter:innen immer einem kohärenten Schema folgen können.
Beim Design der Wireframes wurde, abgesehen von klassischen Usability-Prinzipien wie Effektivität, Effizienz und Konsistenz, besonderer Wert auf “Human-centered-Design" gelegt. Beim HCD geht es darum, die Bedürfnisse und Perspektiven der Benutzer:innen in den Mittelpunkt des Designprozesses zu stellen. Aus diesem Grund war es für uns essenziell, sehr bald nach Erstellen der ersten Wireframes einen Usability-Test durch eine:n Mitarbeiter:in der Volkshilfe Wien durchzuführen, um ein tieferes Verständnis für die Ansprüche der Benutzer:innen zu entwickeln.
Die Desktop-Oberfläche
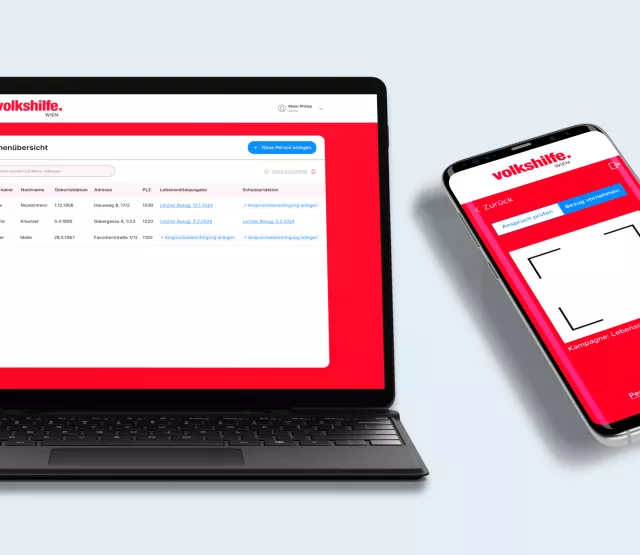
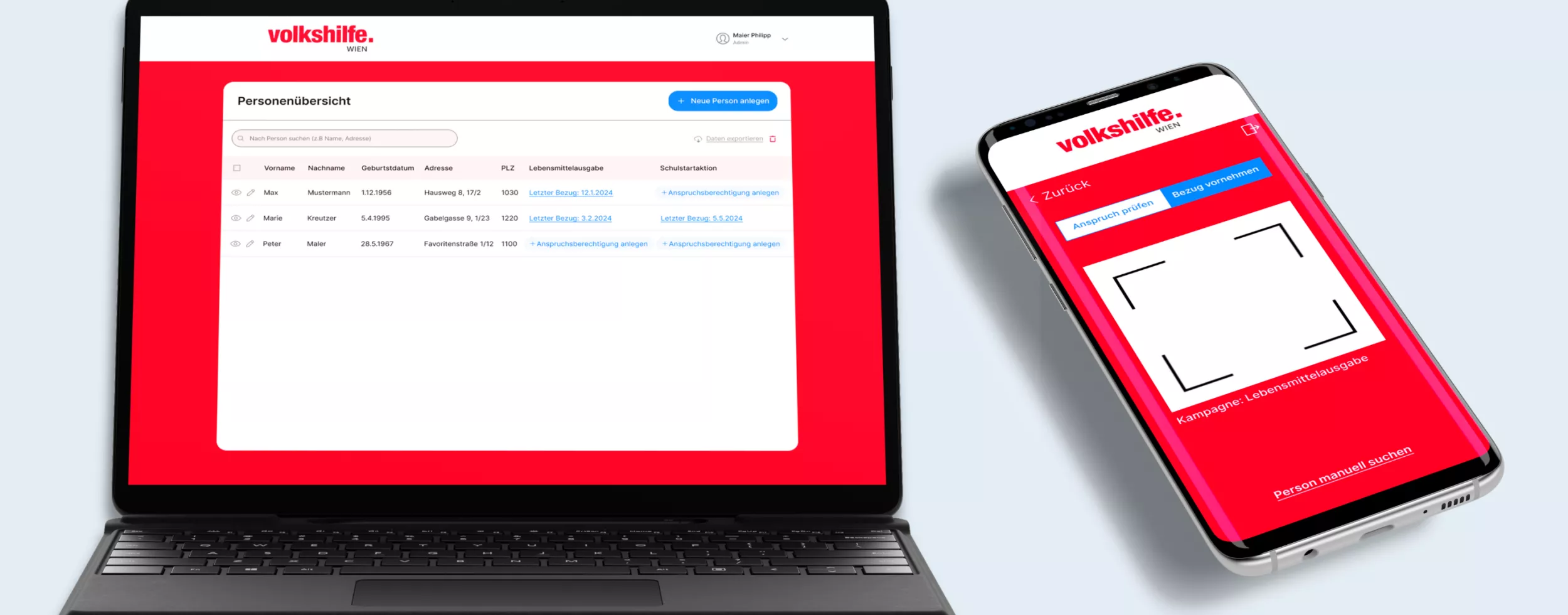
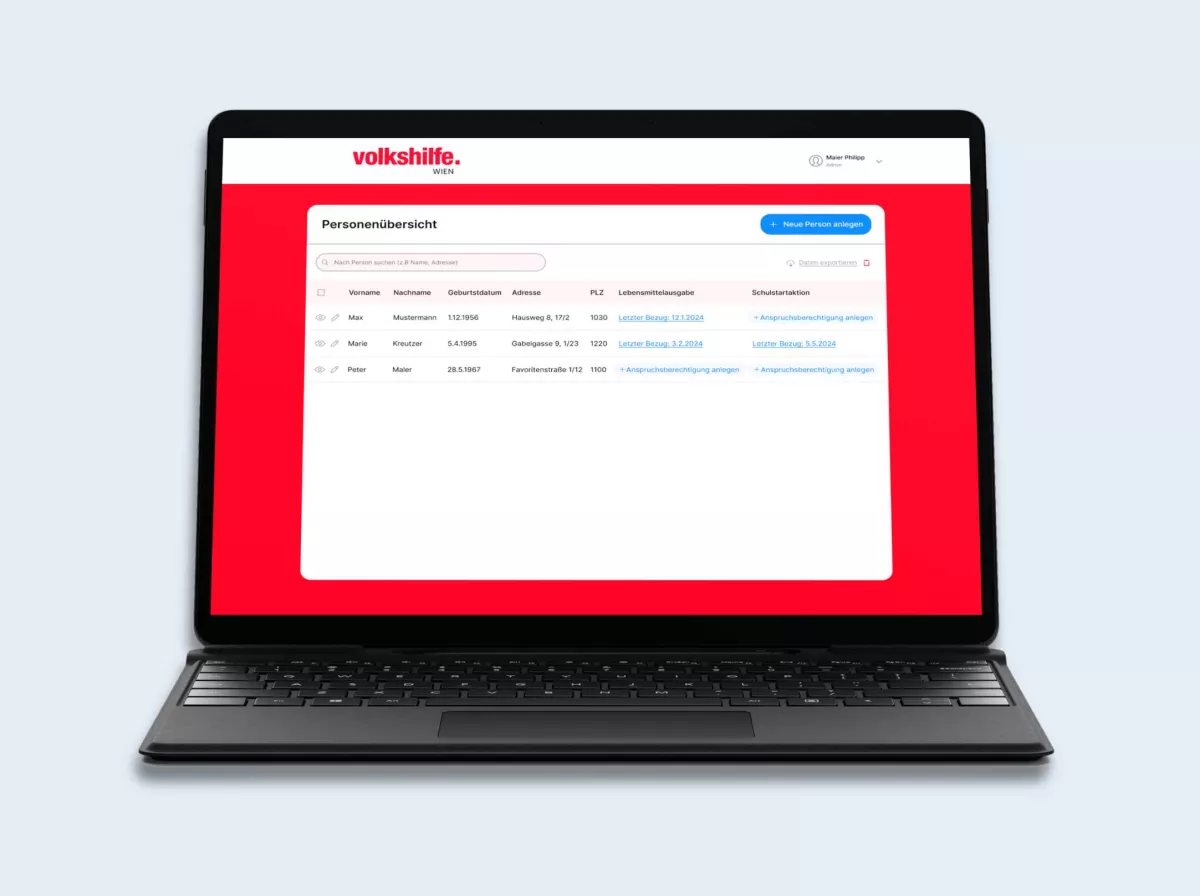
Zentraler Ausgangspunkt für die Registrierung einer Person ist die Personenübersicht. Von ihr aus können die Mitarbeiter:innen neue Personen – also Bezugsberechtigte – anlegen und bereits angelegte Personen auch ansehen und bearbeiten. Um einer Person einen Anspruch z.B. für Pakete aus der Lebensmittelausgabe zuzuteilen, kann dieser ebenfalls hier angelegt, bearbeitet und angesehen werden. Das Auffinden bereits angelegter Personen wird durch eine Suchleiste erleichtert. Wichtig war, dass bei der Personenübersicht nur notwendige Inhalte priorisiert wurden, um Verwirrung zu vermeiden. Für eine weichere und freundliche Ästhetik wurden für die meisten Formfelder und Buttons abgerundete Ecken implementiert. Klare Bezeichnungen, visuell hervorstechende Buttons sowie eine Breadcrumb-Navigation auf jeder Seite gewährleisten zudem eine leicht zu folgende Struktur.

Die Mobile Oberfläche
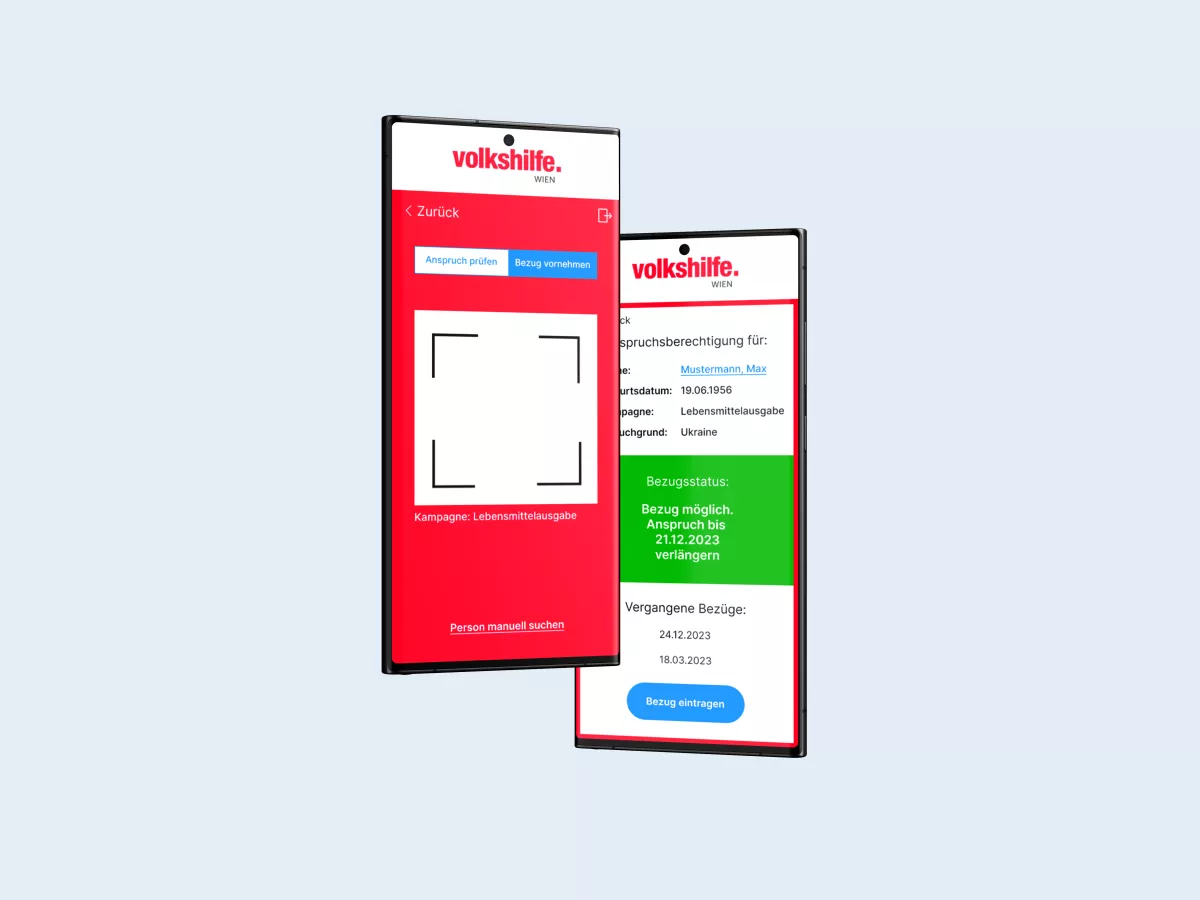
Für die mobile Oberfläche, den QR-Code-Scanner, war eine intuitive Navigation entscheidend. In der mobilen App kommt man nach Auswählen der Kampagne sehr schnell zum QR-Code-Scanner und im Rahmen dessen zu einem der zwei Hautzustände. Der erste Zustand ist hierbei “Anspruch prüfen”. Bei erfolgreichem Scan gelangt der Nutzer hierbei zu einem Screen, bei welchem durch starke visuelle Signale (Grün für Anspruchsberechtigte, Rot für Nicht-Anspruchsberechtigte) der Zustand des Anspruchs dargestellt wird. Der zweite Zustand “Bezug vornehmen” entspricht visuell in großem Teil “Anspruch prüfen” mit dem einzigen Unterschied, dass bei “Bezug vornehmen” ein großer Button das Eintragen des Bezuges in das Datenbanksystem ermöglicht.

nächste Schritte
Nachdem das Interaktionsdesign für die Desktop- und mobile Oberfläche erfolgreich konzipiert wurde, steht nun die Implementierung der Software bevor. Im nächsten Blog-Post erfahrt ihr mehr über unsere Fortschritte und Herausforderungen auf dem Weg zur fertigen Lösung.