Förderjahr 2020 / Project Call #15 / ProjektID: 5118 / Projekt: Open³ Toolbox
Mockups (Entwürfe) der Applikationen für die Visualisierung der Sensoren- und Aktoren Daten
Mockups
Es wird sowohl eine Applikation speziell für Smartphones (Android, iOS) als auch eine Web-Applikation, die über einen Browser von jedem beliebigen Gerät verwendet werden kann, entwickelt. Mockups (visuelle Entwürfe) für diese Applikationen werden im Folgenden gezeigt und erläutert.
Grundsätzlich dienen diese Applikationen der Visualisierung der Daten, die von verschiedenen Sensoren und Aktoren geliefert werden. Des Weiteren können Aktoren über diese Applikation angesteuert werden. Beispielsweise kann eine LED als Aktor definiert werden und diese dann per Applikation ein und ausgeschalten werden.
In den Applikationen werden auch allgemeine Funktionalitäten (wie Login, Kontoeinstellungen ändern, usw.) zu finden sein, auf diese allerdings in diesem Beitrag nicht näher eingegangen.
Erläuterung
Die Daten können in den Applikationen grundsätzlich auf zwei verschiedene Arten gesehen werden.
Einerseits gibt es die physikalische Ansicht, in der die einzelnen Komponenten des Systems und deren Daten "hierarchisch" dargestellt werden. Auf der obersten Ebene befinden sich die Gateways. Wenn ein Gateway ausgewählt wird werden seine Daten sowie alle Sensoren, die an dieses Gateway Daten senden, angezeigt. Wenn ein Sensor ausgewählt wird, werden dessen Daten sowie alle Schnittstellen angezeigt. Die "Hierarchie" ist Gateway - Sensor - Interface - Chip - Aktor/Messung.
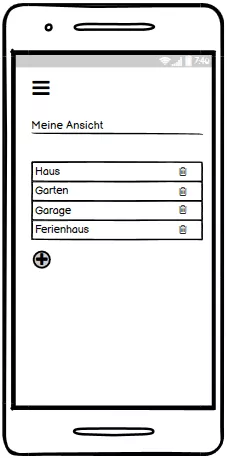
Andererseits gibt es die persönlichen Ansichten ("Meine Ansicht"). Diese Ansichten können vom Benutzer individuell erstellt werden. Jede Ansicht (man könnte sie auch als "Container" betrachten) kann selbst wiederum Unteransichten oder direkt Aktoren/Messungen beinhalten.
Am einfachsten wird dies anhand folgenden Beispiels erklärt:
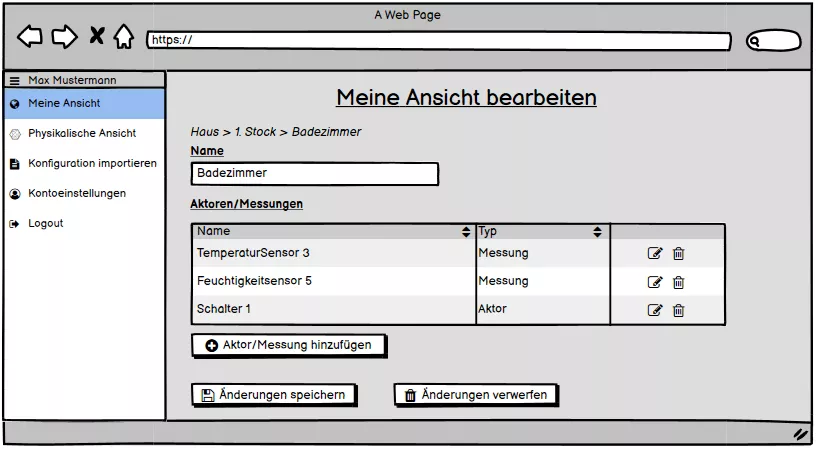
Ein Benutzer erstellt eine Ansicht "Haus". In dieser Ansicht erstellt dieser weitere Unteransichten wie zum Beispiel "1. Stock", "Erdgeschoss" und "Keller". In diesen Unteransichten kann der Benutzer wiederum weitere Unteransichten erstellen, wie zum Beispiel "Badezimmer", "Schlafzimmer", usw. Und in der Unteransicht "Badezimmer" fügt der Benutzer dann den dort platzierten Temperatursensor und einen Schalter als Aktor (beispielsweise den Lichtschalter) ein.
Ein Benutzer kann sich in diesen persönlichen Ansichten also seine Sensoren beliebig gruppieren und zwar unabhängig von der tatsächlichen physikalischen Platzierung bzw. der "Zugehörigkeit" zu einem Gateway oder Sensor.
Visuelle Ansichten
Folgend die visuellen Ansichten der Mockups.
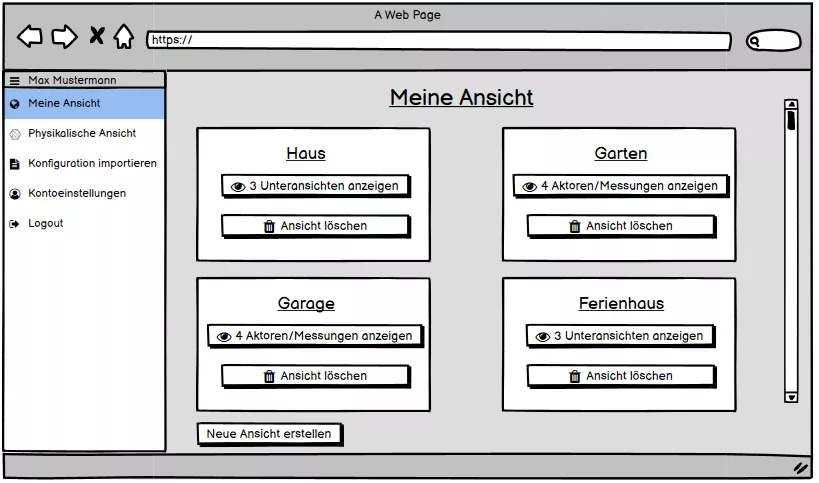
Meine Ansicht


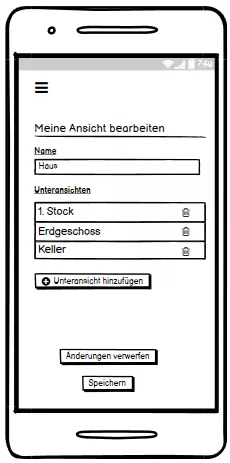
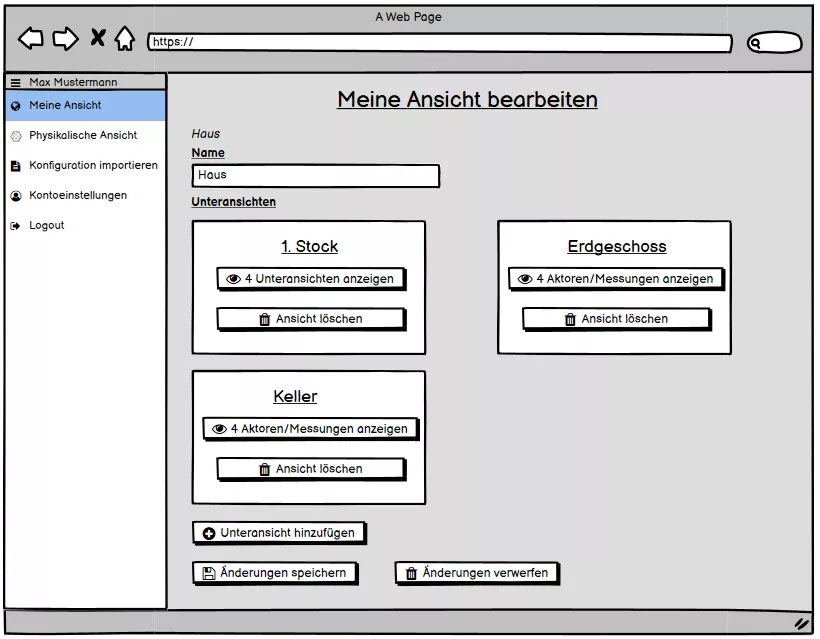
Meine Ansicht mit Unteransichten


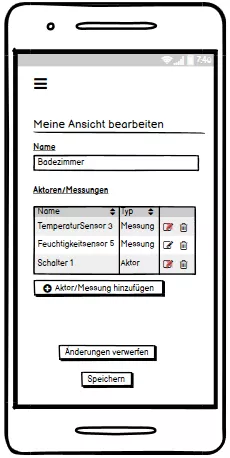
Meine Ansicht mit Aktoren/Messungen


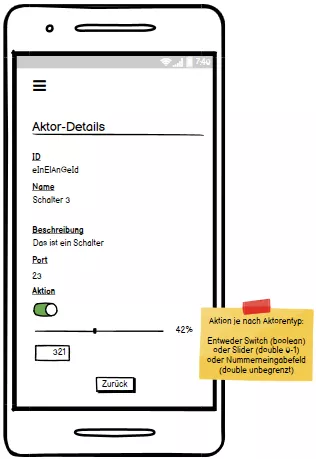
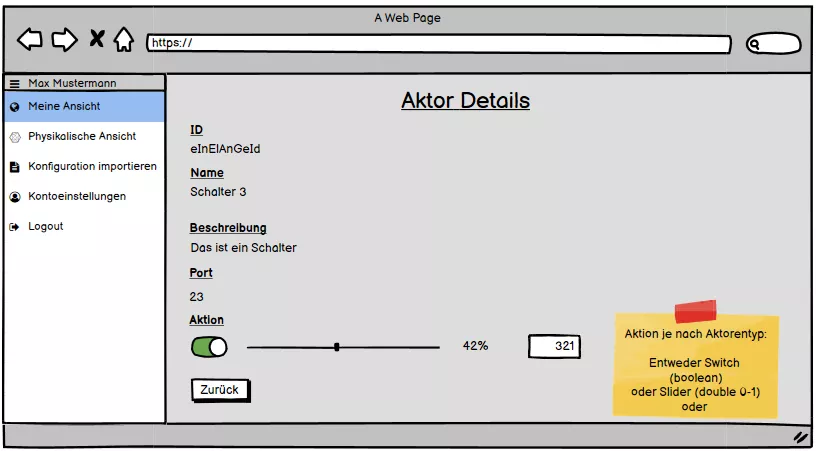
Aktoren Detail Ansicht


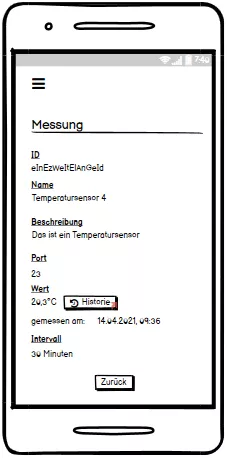
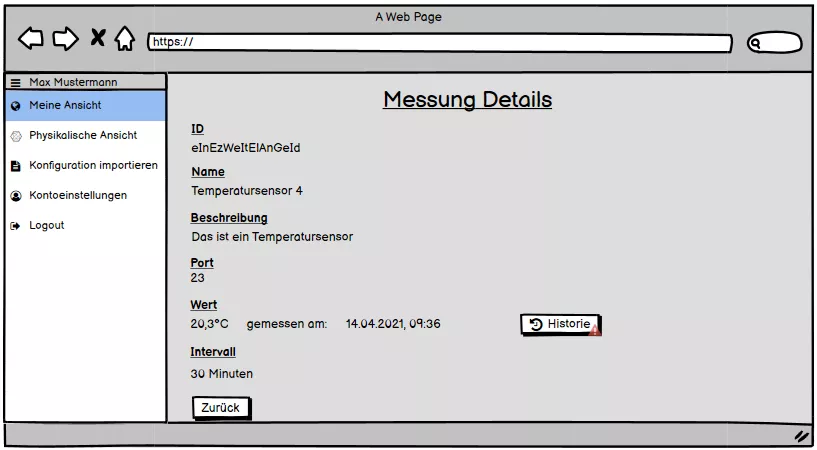
Messung Detail Ansicht


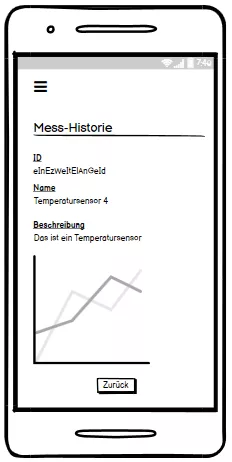
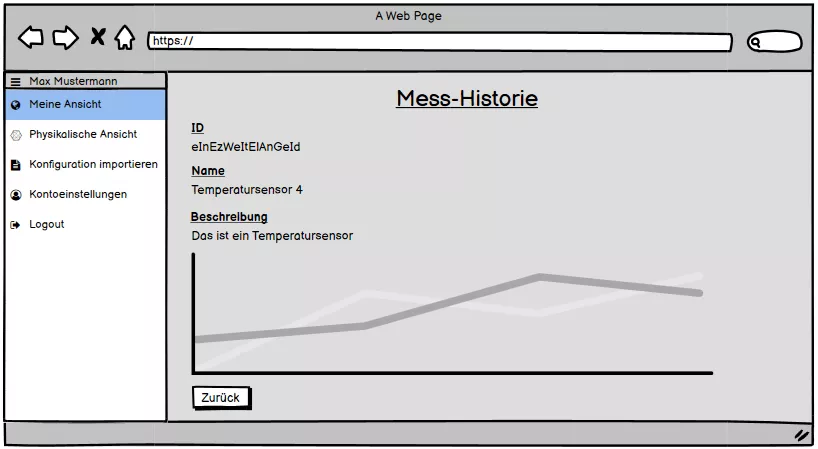
Mess-Historie Ansicht


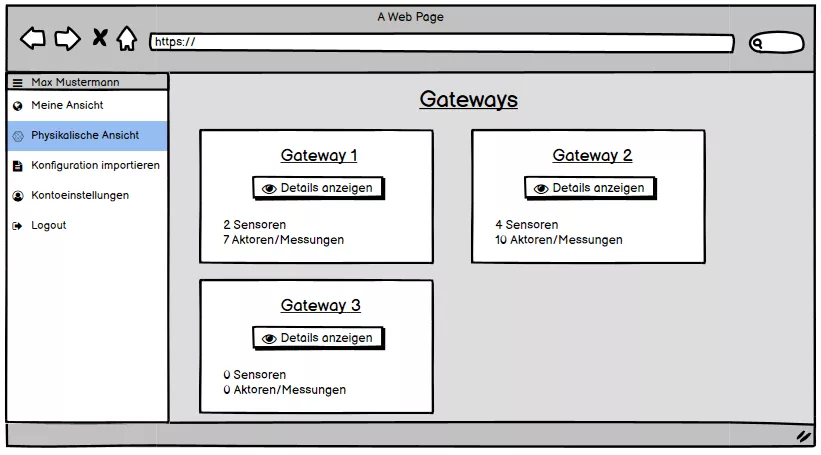
Physikalische Ansicht
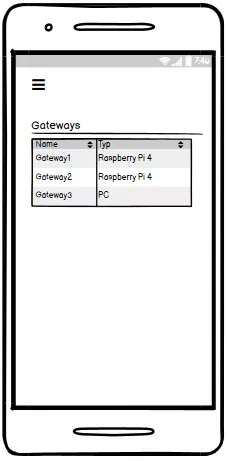
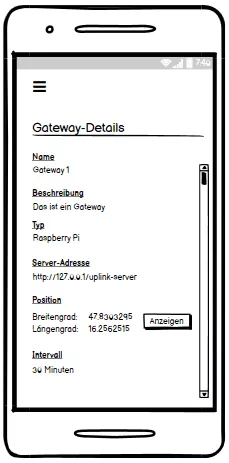
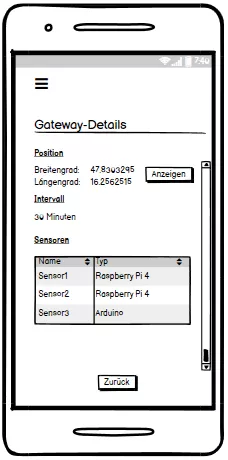
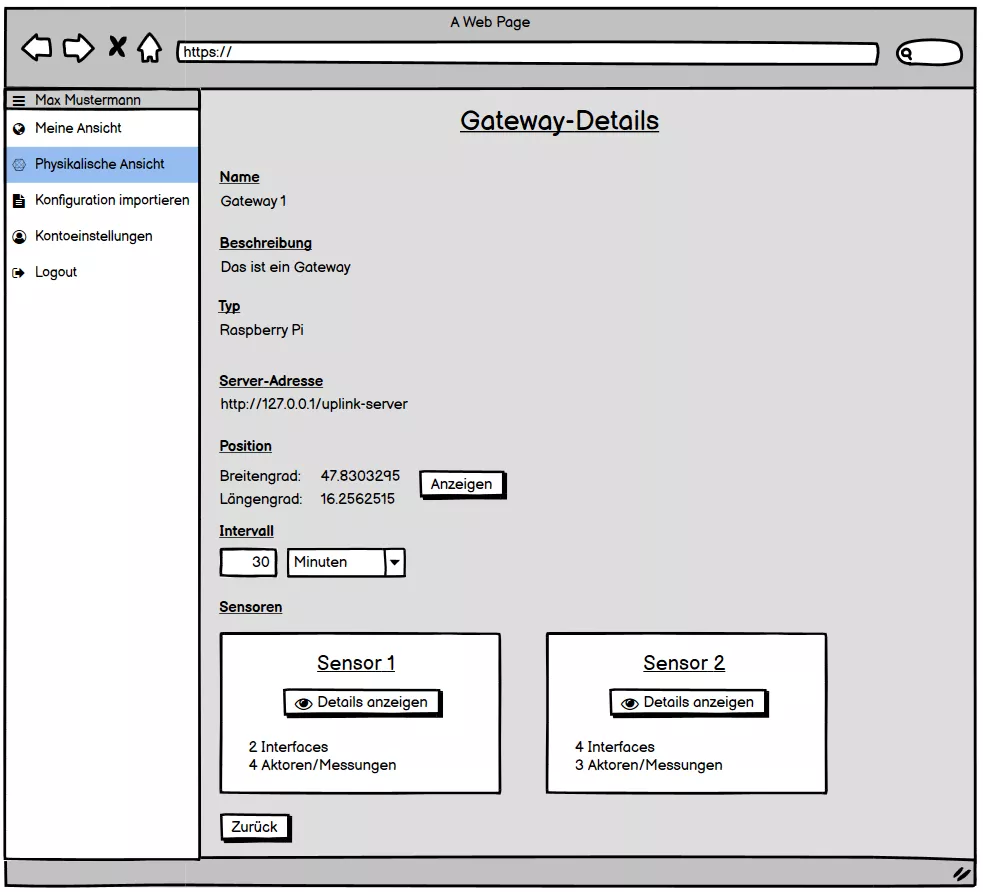
Die physikalische Ansicht ist für alle Komponenten (Gateway, Sensor, Interface, Chip und Aktor/Messung) grundsätzlich gleich aufgebaut. Es werden alle Daten der Komponente angezeigt sowie eine Liste der verbundenen Komponenten der nächsten Ebene. Beispielhaft wird hier nur die Ebene des Gateways illustriert.


Gateway-Details



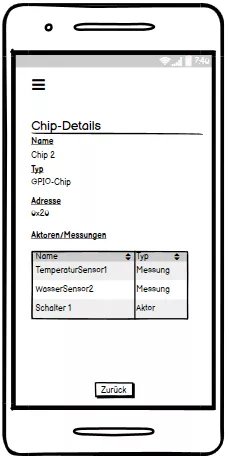
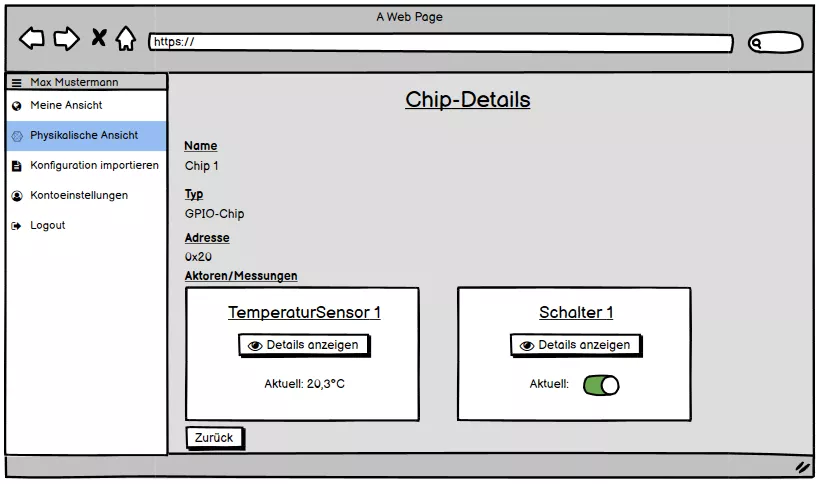
Chip Details
Bei den Chip Details werden die einzelnen Aktoren/Messungen angezeigt. Durch Klick auf einen der Aktoren/Messungen wird in die Detailansicht dieser Komponente navigiert, die weiter oben (bei "Meine Ansichten") schon dargestellt wurde.


Next Steps
- Implementierung der Applikationen
Manuel Fasching