Förderjahr 2017 / Project Call #12 / ProjektID: 2116 / Projekt: ContractVis
Mitte November haben wir eine Usability Studie des HighLighter Prototypen durchgeführt. Dabei haben 5 Personen das Tool ausführlich getestet und wir konnten viele Stolpersteine identifizieren, die wir bis Projektende noch aus dem Weg räumen wollen.
Wir haben den Test als eine formative Usability Studie anlegt. Ziel der Studie war die Identifikation von Usability Problemen, die Nutzer_innen davon abhalten könnten HighLighter einzusetzen. Dazu haben wir fünf Testpersonen eingeladen, wobei wir darauf geachtet haben, dass es zu keiner Überschneidung mit den bisher für die Szenarien und Testung der Wireframes befragten Personen kam. Die Testpersonen wurden anhand eines Interviewleitfadens und eines Szenarios mit vier vorgegeben Aufgaben durch die gesamte Funktionalität von HighLighter geleitet.
Szenario: Du willst dir online einen Rucksack kaufen und findest einen, der dir gefällt bei zwei verschiedenen Anbietern. Du nutzen das Tool, um die AGBs und die Einkaufsbedingungen der Anbieter zu vergleichen und das für dich beste Angebot zu finden, bevor du den Einkauf tatsächlich tätigst. Jedoch spielt die Zahlungsart genauso eine Rolle bei deinem Einkauf. Du möchten die AGBs nach Zahlungsarten filtern - im Konkreten geht es dir um einen Kauf auf Rechnung. Du nutzt die Kriterienauswahl des Tools, um an die für dich wichtigen Infos zu gelangen.
Task 1: Web-Extension öffnen und Text kopieren
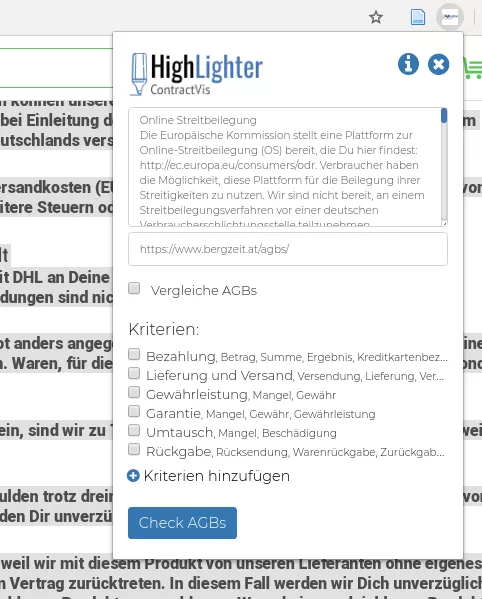
Du öffnest die Web Extension und fügst die AGBs der Webseite Bergzeit ins Tool ein. Wie gehst du vor?
Unmutsäußerungen
Hilfestellung
Traten falsche Annahmen auf?
Task 2: Kriterien anpassen
Du möchtest die Kriterien anpassen und ein eigenes Kriterium (z.B. “Lieferdienst”) hinzufügen. Und die dann die AGBs checken.
Wie machst du das?
Unmutsäußerungen
Hilfestellung
Traten falsche Annahmen auf?
Falls du dich vertippst (oder vertippt hättest), wie würdest du ein Kriterium entfernen?
Unmutsäußerungen
Hilfestellung
Traten falsche Annahmen auf?
Task 3: gehighlightete Kriterien im Text erkennen und mit Overview navigieren
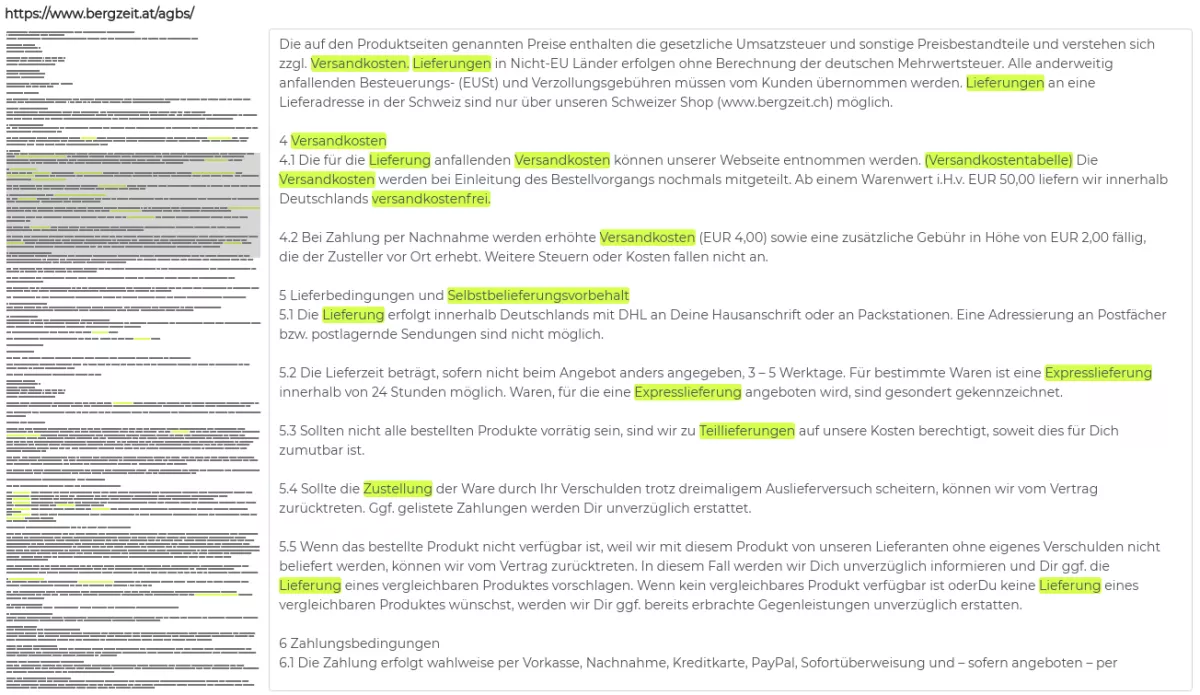
Du siehst nun die Kriterien, die gefunden und hervorgehoben wurden. Sieh dir bitte auch die Overview an der Seite an. Was siehst du und wie findest du dich mit Hilfe dieser Ansicht zurecht?
Wie gehst du vor?
Unmutsäußerungen
Hilfestellung
Traten falsche Annahmen auf?
Task 4: AGBs vergleichen
Du möchtest nun die AGBs von zwei verschiedenen Shops bzw. Anbietern - in diesem Fall Bergzeit und Zalando - vergleichen.
Wie gehst du vor?
Unmutsäußerungen
Hilfestellung
Traten falsche Annahmen auf?
Wie findest du die Übersicht? Kannst du mir bitte erklären, was du hier siehst?
Dabei waren zwei Teammitglieder anwesend, die notwendige Hilfestellungen, falsche Annahmen, Unmutsäußerungen und andere Kommentare protokollierten.
Ergebnisse:
Bei der Web Extension hat es den Testpersonen große Schwierigkeiten bereitet, dass sich das HighLighter Fenster schließt sobald man auf einen andere Browser Tab wechselt. Und die hinein kopierten Texte und ausgewählten Kriterien waren danach weg. Deshalb werden wir diese zwischenspeichern und beim nächsten Öffnen der Extension wiederherstellen.

In der Web App zur Textübersicht gab es einige Vorschläge für eine verbesserte Navigation. So wurde zum Beispiel Scrollen mit dem Mausrad gewünscht. Ein Usability Problem war auch, dass sich in der Overview-Ansicht ein beliebig kleiner oder großer Teil des Textes auswählen lässt, die Auswahl dann aber auf eine standardisierte Anzahl von Zeilen zurückspringt. Durch einen Klick in den Bereich in der Overview soll der Textbereich in der Detailansicht sofort aktualisiert werden. Des Weitern wurde von den Testpersonen angemerkt, dass sie durch Klick auf eines der angeführten Schlagworte direkt nächsten vorkommen des Schlagwortes in der Detailansicht springen möchten.

Ein weiteres Ergebnis der Studie, war dass die Testpersonen HighLighter nicht nur für AGB-Texte sondern auch für jede Art von Text verwenden würden. Deshalb werden wir die Beschriftungen im User Interface allgemeiner formulieren.
Next Steps:
Insgesamt haben wir 49 Usability Probleme dokumentiert. Derzeit sind wir am gruppieren dieser Probleme und reihen sie nach Priorität und Aufwand. In den nächsten Wochen werden wir die am höchsten eingestuften Probleme beheben, um eine einfache Benutzung zu gewährleisten.