
Förderjahr 2017 / Project Call #12 / ProjektID: 2116 / Projekt: ContractVis
Vor kurzem berichteten die Nachrichten über eine Umfrage der immowelt.at, wonach 28% der österreichischen Mieter_innen ihren Mietvertrag vor der Unterzeichnung mehrfach intensiv lesen, dagegen 12% den Vertrag nur überfliegen und 18% gar nicht prüfen.
Solche Ergebnisse (vgl. Pressemeldung) zeigen uns wie relevant unser ContractVis Projekt ist. Denn obwohl wir uns derzeit auf Online Shopping Szenarien fokussieren, wird sich unser Tool HighLighter auch auf Mietverträge und ähnliche Rechtstexte anwenden lassen.

Nachdem wir uns im Frühjahr vor allem mit den Bedürfnisse und Anforderungen der User_innen sowie den technischen Möglichkeiten beschäftigt haben, war ContractVis HighLighter bereits in Form von Wireframes konzipiert worden. So konnten wir im August direkt ins Software Development für den HiFi Prototypen von ContractVis HighLighter einsteigen. Dabei hat uns Eduard Kumpan von der HTL St. Pölten als Ferialpraktikant tatkräftig unterstützt. (Sein Praktikum wurde übrigens von der österreichischen Forschungsförderungsgesellschaft im Rahmen der Talente Praktika gefördert.)
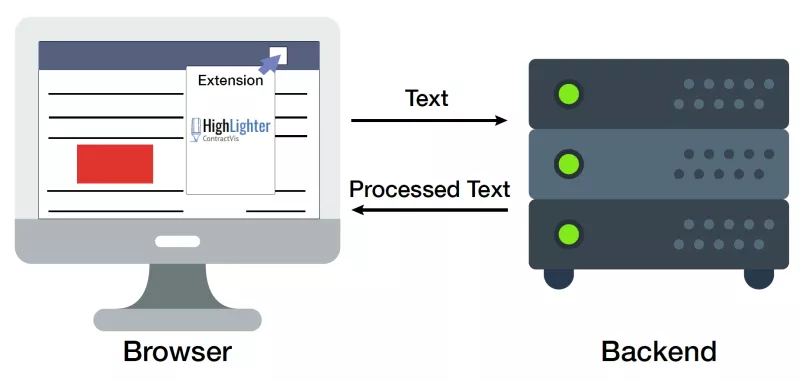
Für Umsetzung von ContractVis HighLighter haben wir eine dreiteilige Software Architektur entworfen:
-
Die User_innen verwenden primär eine Web Extension, also ein Browser Add-on. Damit können sie Rechtstexte oder andere zu analysierende Texte direkt auf Websites markieren und so in den HighLighter importieren.
-
Zur Analyse des Texts wird dieser über ein REST Interface an einen Backend Server geschickt und dort verarbeitet.
-
Die Ergebnisse werden in einer Web App, also einer dynamisch im Web Browser laufenden Webseite, dargestellt. Dabei werden die analysierten Texte von der Web Extension direkt in die Web App injiziert, sodass die personen-generierten Daten niemals am Webserver landen.

Für diese Architektur sprechen vor allem zwei Designargumente:
-
Die Web Extension kann schlank konzipiert werden - mit weniger Lines of Code und weniger eingebundenen Softwarepaketen. Gerade bei einer Web Extension, die in einem Browser Store platziert werden soll, gelten da strengere Auflagen. Währenddessen können sich das Backend und die Web App auf die Textanalyse bzw. die interaktive Visualisierung konzentrieren.
-
Daten der User_innen werden in erster Linie lokal in der Browser Extension gespeichert. Zwar werden sie für die Analyse an das Backend geschickt, aber auch dort ist keine Speicherung vorgesehen (was im Source Code auch gut nachvollzogen werden kann).
Wir implementieren alle drei Komponenten mit TypeScript, teilweise Bootstrap, FontAwesome und Angular 6. Der Source Code liegt auf GitHub in den Repositorien:
Derzeit sind Development, Test und Refactoring voll im Gange. Bis zur nächsten Evaluierung mit der Zielgruppe wird sich also noch vieles ändern.